”margin 负值 margin left 负值 margin为负值“ 的搜索结果
1、在开发中发现这么一种现象: List中的Item是LinearLayout,这个Item的最外层,设置了margin属性。全部失效。 从图中可以看出, AbsListView的... android:layout_marginLeft=10dp android:layout_marginRig
文章目录前言margin四值顺序margin表现margin为负值1.margin-left,margin-right为负值元素本身没有宽度元素本身有宽度2.margin-top为负值3.margin-bottom为负值 前言 margin设置为负值往往用于实现双飞翼布局、圣杯...
margin-left、margin-top:当这两个的属性值为负值的时候,自身会根据负值的大小来向左和上方向偏移。 margin-right、margin-bottom:当这两个的属性值为负值的时候,自身的位置不会发生改变,但是会影响自己身后的...
这里是修真院web小课堂,每...【 margin负值在页面布局中有哪些应用?】 CSS盒模型中,margin是我们非常熟悉的一个属性,大多数情况下,我们采用的都是正数的 margin 值,可能有时候会用到负的 margin 值。在我们...
下面小编就为大家分享一篇基于Android MarginLeft与MarginStart的区别(详解),具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
ConstraintLayout 设置 margin 为负值的时候,并不能像其他布局,如相对布局那样使用(TMD)不知道为什么,用什么辅助实现? Space 对,用这个 来,撸码 <layout xmlns:android=...
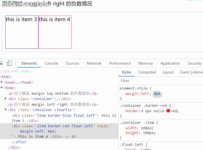
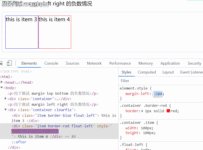
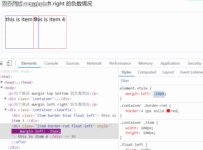
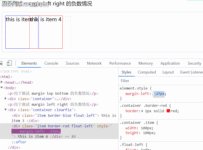
margin-left取负值表示包含块向左移动,使包含块的左边距减去前面元素的右边距为指定负值。 实际应用情况: .wrapper { background-color: black; margin: 0 auto; width: 600px; height: 300px; } .left, ...
控件的margin属性是用来控制控件之间的间距,那么当两个控件...如果要使用LinearLayout布局的灵活性,又要使控件进行重叠,这时就可以使用margin的负值来进行处理重叠。例子:布局:&lt;LinearLayout xmlns:and...
一、margin负值运用 1. 消除两个盒子外边框重合1+1=2的效果。 解决方法:让每个盒子margin往左侧移动-1px,正好压住相邻盒子边框。 2. 解决鼠标经过盒子需要显示外边框时,右侧边框被右边盒子压住显示不出来...
代码如下,基本上就是利用space <?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" ...
css:margin为负数的情况
标签: css
(inline-block使用上下方向的margin负值只是看上去无效,这与其默认的vertical-align:baseline有关系,当垂直对齐的属性值为其他值时,则会显示不同的视觉效果) 以下以display:block的div标签作为示
一、正常外边距案例 二、使用外边距负值实现边框重叠 三、重叠边框突出显示案例 1、使用相对定位 2、使用 z-index 设置定位盒子层级
【代码】双飞翼布局margin-left取负值理解。
margin属性的正负值确定
标签: CSS
margin属性用来使用设置外边距,大多数情况使用正值,但是一些稍复杂的定位就会使用到负值,所以对margin属性的正负值理解是有必要的,本文同时解释了margin-right和margi...
通常情况下,如果我们想...其实,如果设置两个控件的margin值为负数,也能实显控件重叠的效果。 先展示各种效果图: 示例代码1–对应上图中的1: <LinearLayout android:layout_width="match_parent" andro...
以下的分享是本人最近几天学习了margin知识后,大有启发,感觉以前对margin的了解简直太浅薄。所以写成以下文章,一是供自己整理思路;二是把知识分享出来,避免各位对margin属性的误解。内容可能会有点多,但都是...
效果图## 要求 实现(浮动) <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="http://lib.sinaapp.com/js/jquery/2.0.2/jquery-2.0.2.min.js">... /
display计算值为inline的垂直margin无效 <p style="margin-top: 40px;display: inline;">content</p> 表格中的tr和td元素或者display计算值为table-cell或table-row的元素 margin 合并的时候,更改 ...
margin属性是用于设置元素的外边距,所以margin-left 属性就是用于设置... margin-left属性的属性值可以使用负值,下面我们来看margin-left有哪些可用的值 auto:浏览器设置的左外边距。 length:定义固定的左外...
可扩展为margin-left、margin-top、margin-bottom、margin-right与left、top的区别 使用margin-left时,父容器不考虑是否设置了position 使用left前提是必须设置本身的position:absolute或relative,否则不生效,...
margin重叠又叫margin合并,发生这种情况有两个前提 1、只发生在block元素上(不包括float、absolute、inline-block元素) 2、只发生在垂直方向上(不考虑writing-mode) 【分类】 margin重叠共包括...
关于margin-left为负值的问题
推荐文章
- cocos creator 实现截屏截图切割转成 base64分享--facebook小游戏截图base64分享,微信小游戏截图分享【白玉无冰】每天进步一点点_cocos上传base64-程序员宅基地
- Docker_error running 'docker: compose deployment': server-程序员宅基地
- ChannelSftp下载目录下所有或指定文件、ChannelSftp获取某目录下所有文件名称、InputStream转File_channelsftp.lsentry获取文件全路径-程序员宅基地
- Hbase ERROR: Can‘t get master address from ZooKeeper; znode data == null 解决方案_error: can't get master address from zookeeper; zn-程序员宅基地
- KMP的最小循环节_kmp求最小循环节-程序员宅基地
- 详解ROI-Pooling与ROI-Align_roi pooling和roi align-程序员宅基地
- Imx6ull开发板Linux常用查看系统信息指令_armv7 processor rev 2 (v7l)-程序员宅基地
- java SSH面试资料-程序员宅基地
- ant design vue table 高度自适应_对比1万2千个Vue.js开源项目发现最实用的 TOP45!火速拿来用!...-程序员宅基地
- 程序员需要知道的缩写和专业名词-程序员宅基地